WebSocket 알림은 브라우저, 데스크톱 및 브라우저 확장 Bitwarden 클라이언트에 암호 데이터베이스의 항목이 수정되거나 삭제된 경우와 같이 관심 있는 이벤트가 발생했음을 알리는 데 사용됩니다. 알림을 받으면 클라이언트는 수정된 항목을 새로 고치거나 로컬 캐시에서 삭제된 항목을 제거하는 등의 적절한 작업을 수행할 수 있습니다. 이 알림 체계에서 Bitwarden 클라이언트는 Bitwarden 서버(이 경우 Vaultwarden)와 영구 WebSocket 연결을 설정합니다. 서버는 보고할 이벤트가 있을 때마다 이 영구 연결을 통해 클라이언트로 이벤트를 보냅니다.
WebSocket 알림은 모바일(Android/iOS) Bitwarden 클라이언트에는 적용되지 않습니다. 이러한 클라이언트는 네이티브 푸시 알림 서비스(Android의 경우 FCM, iOS의 경우 APNs)를 대신 사용합니다. v1.29.0부터 사용할 수 있는 Bitwarden 클라우드 서비스의 푸시 자격 증명을 사용하여 별도로 구성해야 합니다.
WebSocket은 Vaultwarden v1.29.0부터 기본적으로 활성화되어 있습니다. 이전 버전에서는 WebSocket이 기본 HTTPS 포트가 아닌 다른 포트에서 실행되었기 때문에 역방향 프록시가 필요했습니다.
이전 구현은 v1.29.0에서 계속 사용할 수 있으므로 현재 업데이트 중에 중단되지 않습니다. 그러나 이것은 앞으로 제거될 것입니다.
nginx 또는 Apache HTTPd와 같은 역방향 프록시를 사용하는 경우 WebSocket 및 헤더를 통과하도록 올바르게 구성해야 합니다. 예를 들어 Traefik과 같은 일부 역방향 프록시는 기본적으로 이 작업을 수행합니다.UpgradeConnection
이전 버전은 Vaultwarden v1.29.0 이후로 더 이상 필요하지 않으며 무시할 수 있습니다.
사실, 기본 구현 설정을 기본값으로 되돌리면 Vaultwarden에서 사용하는 리소스가 줄어 듭니다 (그 정도는 아니지만).WEBSOCKET_ENABLEDWEBSOCKET_PORTWEBSOCKET_ENABLEDfalse
예제 구성은 프록시 예제에 포함되어 있습니다.
일부 예제는 v1.29.0 버전에 대해 아직 업데이트되지 않았습니다.
WebSockets 연결 테스트
연결이 올바르게 작동하는지 테스트하려면 다음 두 가지 방법으로 수행할 수 있습니다.
- 브라우저의 개발자 도구를 열고 네트워크 탭으로 이동하여 /를 필터링합니다. 페이지를 로그아웃하거나 새로 고쳤다가 다시 로그인하면 업그레이드된 WebSocket 연결에 대한 101 응답이 표시됩니다. 해당 줄을 클릭하면 메시지를 볼 수 있습니다. 상태 코드 101이 켜지지 않으면 무언가가 잘못 구성된 것입니다. 브라우저의 콘솔 창에 메시지가 표시됩니다.
WSWebSockets/notifications/hub[2023-12-01T00:00:00.000Z] Information: WebSocket connected to wss://HOST_NAME/notifications/hub?access_token=eyJ0eX...... - 두 개의 다른 브라우저 또는 시크릿/비공개 창을 엽니다. 둘 다에서 계정에 로그인하십시오. 새 항목을 만들거나 암호의 이름을 바꾸면 다른 항목에서도 즉시 변경됩니다.
=========================
Vaultwarden에서 웹소켓이 지원되기시작했기때문에 동기화를 눌러줄 필요가 없어졌다고 볼수도 있겠습니다.

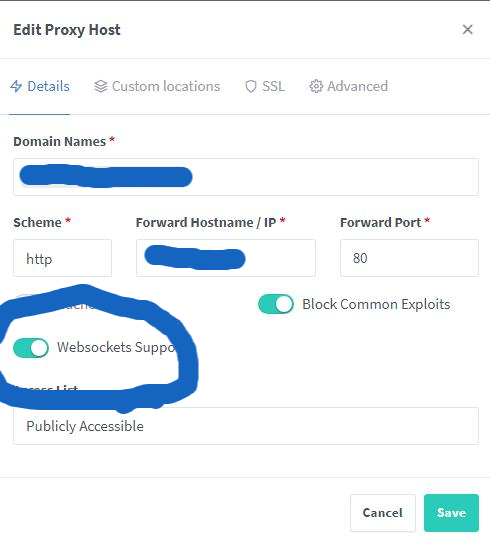
NPM에서 웹소켓지원 체크해주시는거 잊지마시고

브라우저의 개발자모드를 켜둔상태에서 로그인했을때 101코드가 찍혀야 정상적으로 적용되는 것입니다.
오랜만에 올라온 Vaultwarden업데이트입니다. 서두르셔요 ㅎ
답글 남기기