그누보드5에 ckeditor 최신버전 설치하기 (모바일 대응)
작성자 정보
- Keiminem 작성
- 작성일
컨텐츠 정보
- 2,245 조회
- 1 댓글
본문
ckeditor은 오픈소스 텍스트 에디터로
버전업을 거듭하면서 최근에는 타에디터들 못지않게 디자인이 매우 예뻐졌습니다^^
모바일, 반응형에서도 깔끔하게 구동되며 다양한 플러그인을 적용할 수 있는 ckeditor을 사용해봅시다
** 설치 가이드 **
1. 본 게시물의 editor.lib.php 를 다운로드
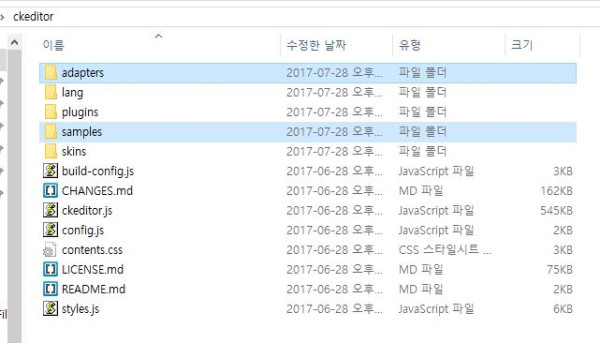
2. http://ckeditor.com/download 에서 ckeditor를 다운로드하여 압축해제합니다.
adapters와 samples폴더는 필요없으니 삭제합시다.
3. 그누보드폴더/plugin/editor에 위의 ckeditor폴더를 복사한 뒤,
editor.lib.php를 ckeditor폴더에 넣어줍니다.
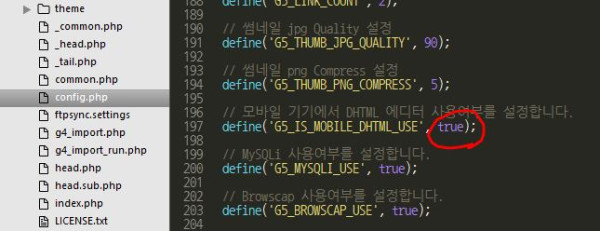
4. 그누보드폴더/config.php 에서 다음부분을 true로 설정해야 모바일에서도 에디터사용이 가능합니다.

5. 기본환경설정에서 에디터를 ckeditor로 설정합니다.
6. DHTML 에디터를 사용할 게시판에서 에디터 사용을 체크합니다.
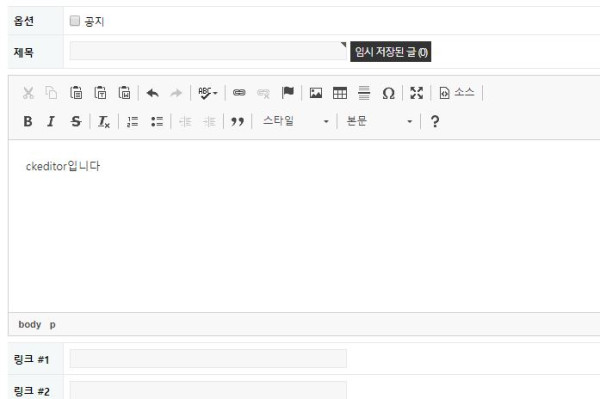
7. 다음과 같이 글쓰기화면에서 ckeditor이 적용된 모습을 확인할 수 있습니다.
** 참고용 수정 가이드 **
ckeditor폴더의 config.js를 수정하면 기능 추가 및 수정이 가능합니다.
config.allowedContent = true;
Copy
아이프레임 등의 소스코드가 걸러지는걸 막습니다.
(적용하셔도 그누보드 자체 출력 필터링은 그대로 적용되니 보안에 문제 없다고 봅니다.)
config.height = 300;
Copy
에디터 높이 설정
config.removeButtons = 'Underline,Subscript,Superscript';
Copy
NumberedList,BulletedList,Outdent,Indent 등 입력시 안쓰는 기능 삭제가 가능합니다.
그 밖에도
- 처음부터 커스터마이즈를 통해 다운로드
- 또는 추가 애드온 다운로드 후 config.js에서 적용
등을 통해 애드온 추가가 가능합니다.
모바일에서는 미디어쿼리를 사용하여 버튼을 간결하게 정리하면 좋습니다.
스탠다드 버전에 없는 기능 중 추천드리는 애드온
글자색상선택 http://ckeditor.com/addon/colorbutton
문장정렬 http://ckeditor.com/addon/justify
폰트크기조절 http://ckeditor.com/addon/font
입력창크기 자동조절 http://ckeditor.com/addon/autogrow
imgur를 통한 이미지업로드 http://ckeditor.com/addon/imgur
** 이미지 업로드 기능 추가 **
1. imageUpload.zip를 다운로드 및 압축해제하여 아래와 같이 ckeditor 폴더에 업로드
2. config.js에 다음 코드를 추가합니다
config.filebrowserUploadUrl = g5_editor_url+"/imageUpload/upload.php";
관련자료
-
링크
-
첨부
-
이전작성일 2023.07.18 16:11
-
다음




하리님의 댓글
다만 이미지 업로드시 잘못된 서버응답 경고창이 떠서 설정파일(config.js)에 아래 코드 추가로 해결 했습니다.
config.filebrowserUploadMethod = 'form';
같은 증상이 있다면 참고하세요.